كيفية إضافة المتغيرات في قالب الفاتورة
إلى جانب قالب الفاتورة الافتراضي يوفر دفترة عدة قوالب أخرى يمكنك استخدامها كما هي أو التعديل عليها بإضافة أو حذف بعض الحقول أو بتغيير التصميم. ونستعرض في هذا المقال كيفية التعديل على قــالب الطباعـــة في فواتير البيع والشراء.
إضافة متغير لقالب الفاتورة من داخل القالب
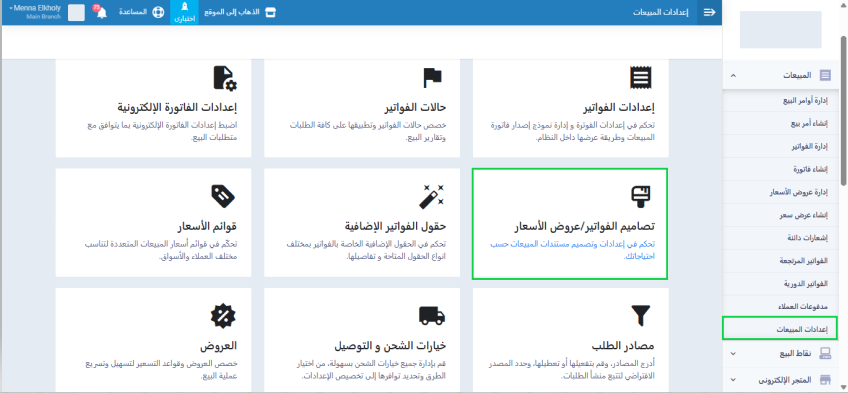
للذهاب إلى قوالب فواتير المبيعات للتعديل على التصميمات اضغط على “إعدادات المبيعات” المنسدلة عن “المبيعات” بالقائمة الرئيسية، ثم اضغط على “تصاميم الفواتير/عروض الأسعار”.

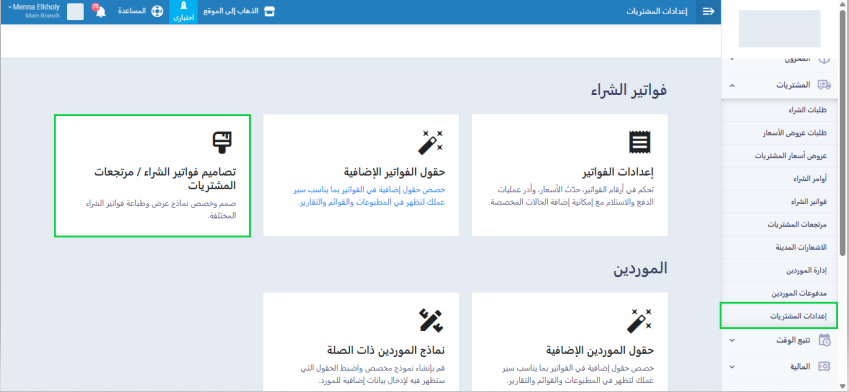
للذهاب إلى قوالب فواتير الشراء، اضغط على “إعدادات فواتير الشراء” المنسدلة عن “المشتريات”. ثم اضغط على “تصاميم فواتير الشراء/ مرتجعات المشتريات”.

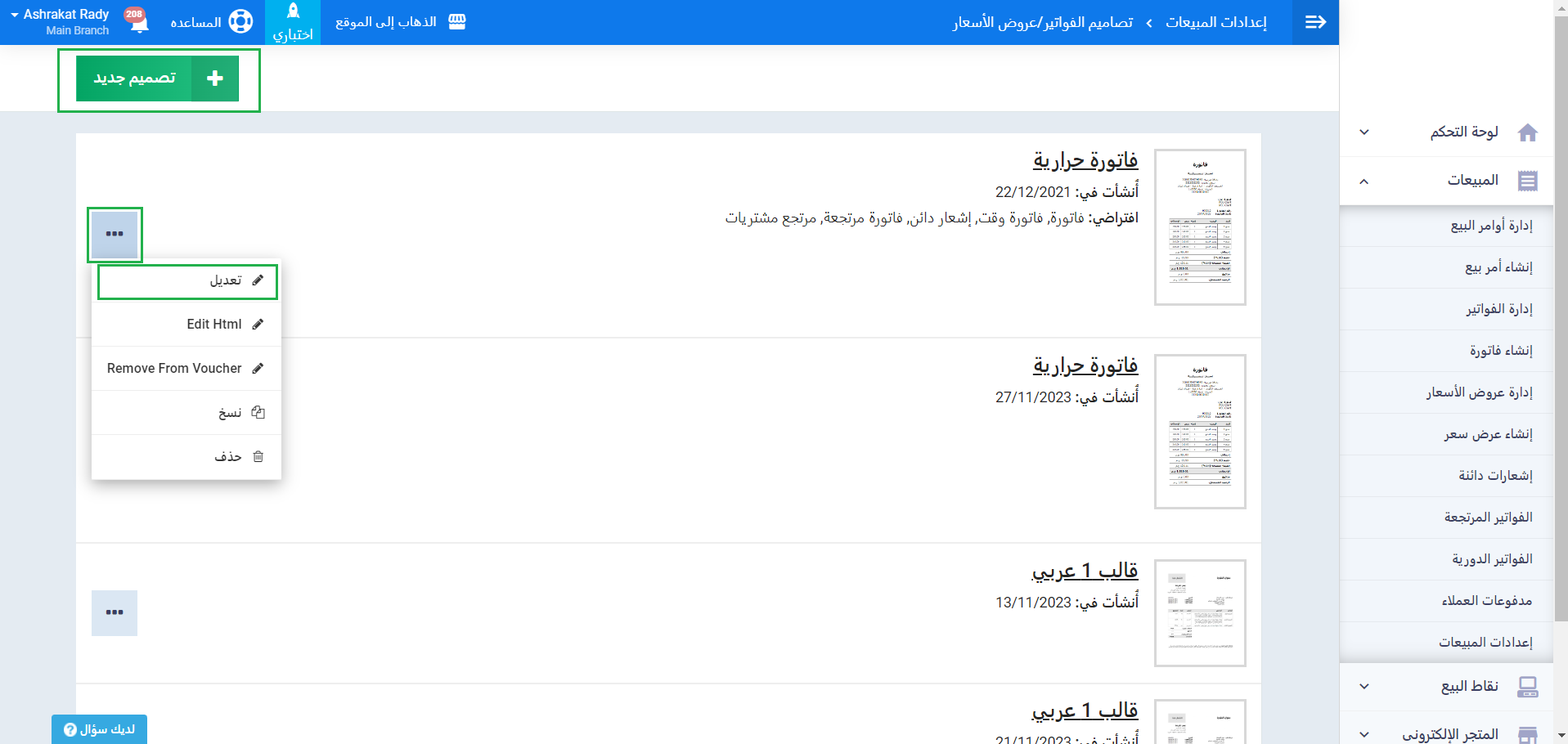
تظهر لك القوالب التي قمت بالفعل بالتعديل عليها من قبل، يمكنك الضغط على الثلاث نقاط بجوار أي قالب ثم الضغط على “تعديل”، أو اختيار قالب آخر بالضغط على زر “تصميم جديد” ثم اختر القالب.

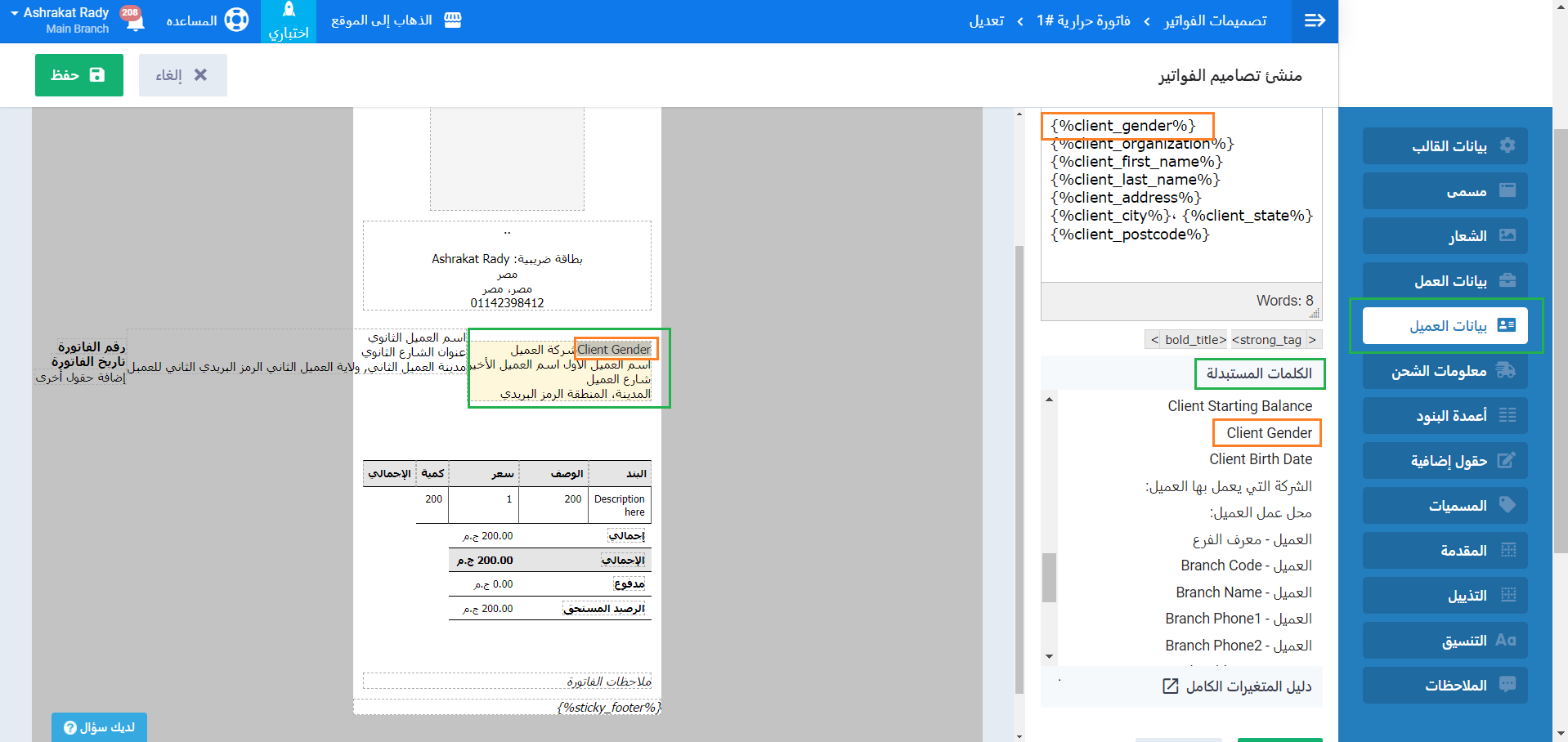
اضغط على القسم المراد إضافة المتغير الجديد له في قالب الفاتورة، أو قم باختياره من القائمة الجانبية.
ثم اضغط على المتغير المراد من قائمة “الكلمات المستبدلة”، لتجد المتغير ظهر فورًا في قالب الفاتورة محدد مكانه؛ كما سيظهر عند استخدام هذا القالب لإنشاء الفواتير.
- ويمكنك نسخ المتغير من خلال ctrl + c.
- ثم إعادة لصقه في الموضع المراد من خلال ctrl + v.
- وللتحكم في المسافات بين المتغيرات، استخدم الطريقة الاعتيادية من لوحة المفاتيح؛ حيث يمكنك اتخاذ مسافة أفقية باستخدام المسطرة، أو جعل المتغير التالي في سطر مستقل بالضغط على زر “enter” قبل هذا المتغير.

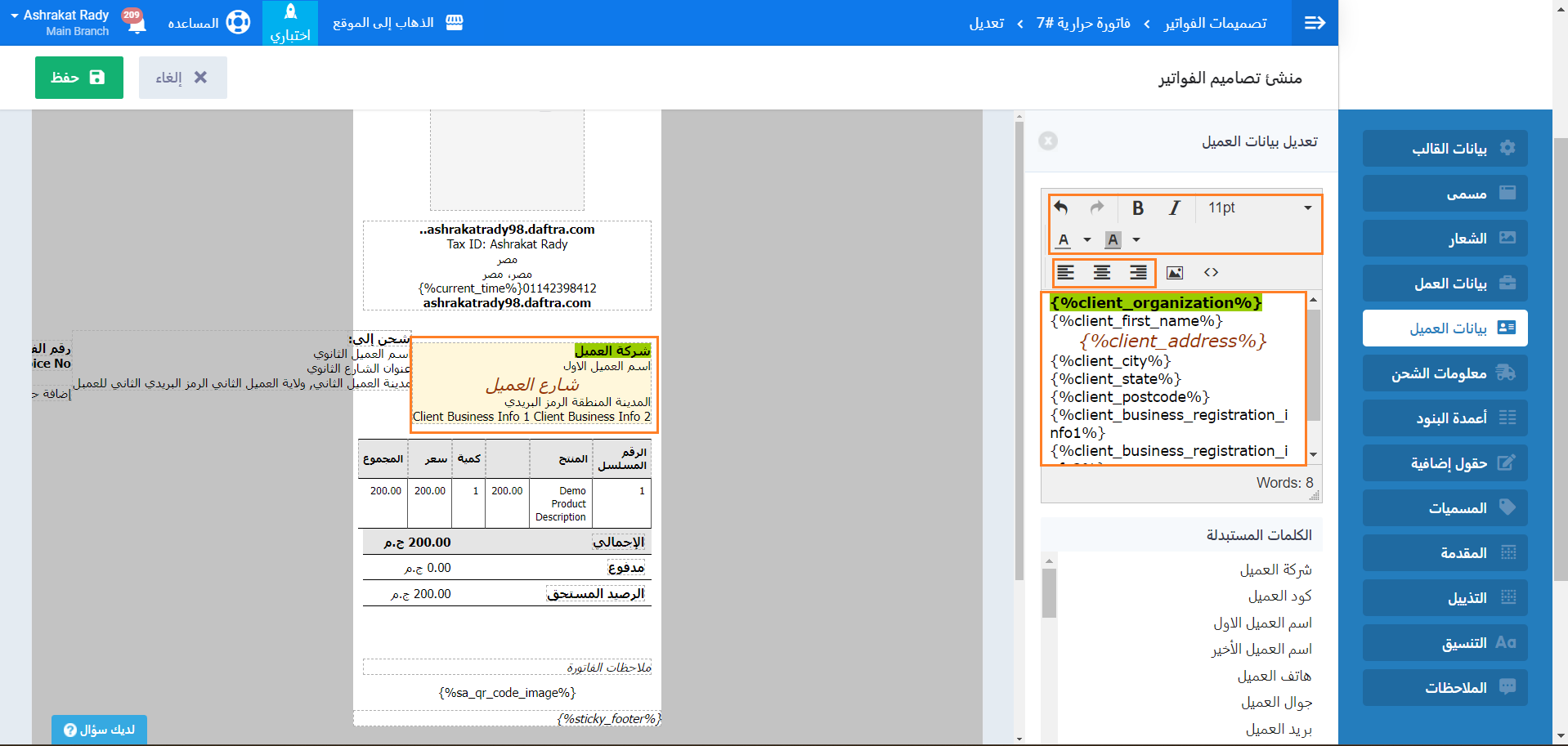
من خلال أدوات التنسيق يمكنك التحكم في مظهر المتغيرات عن طريق التأثير في خصائص مثل:
- جعل النص سميك أو مائل.
- تغيير حجم الخط.
- تغيير لون الخط.
- تغيير لون خلفية الخط.
- ضبط محاذاة المتغير لليسار أو اليمين أو الوسط.

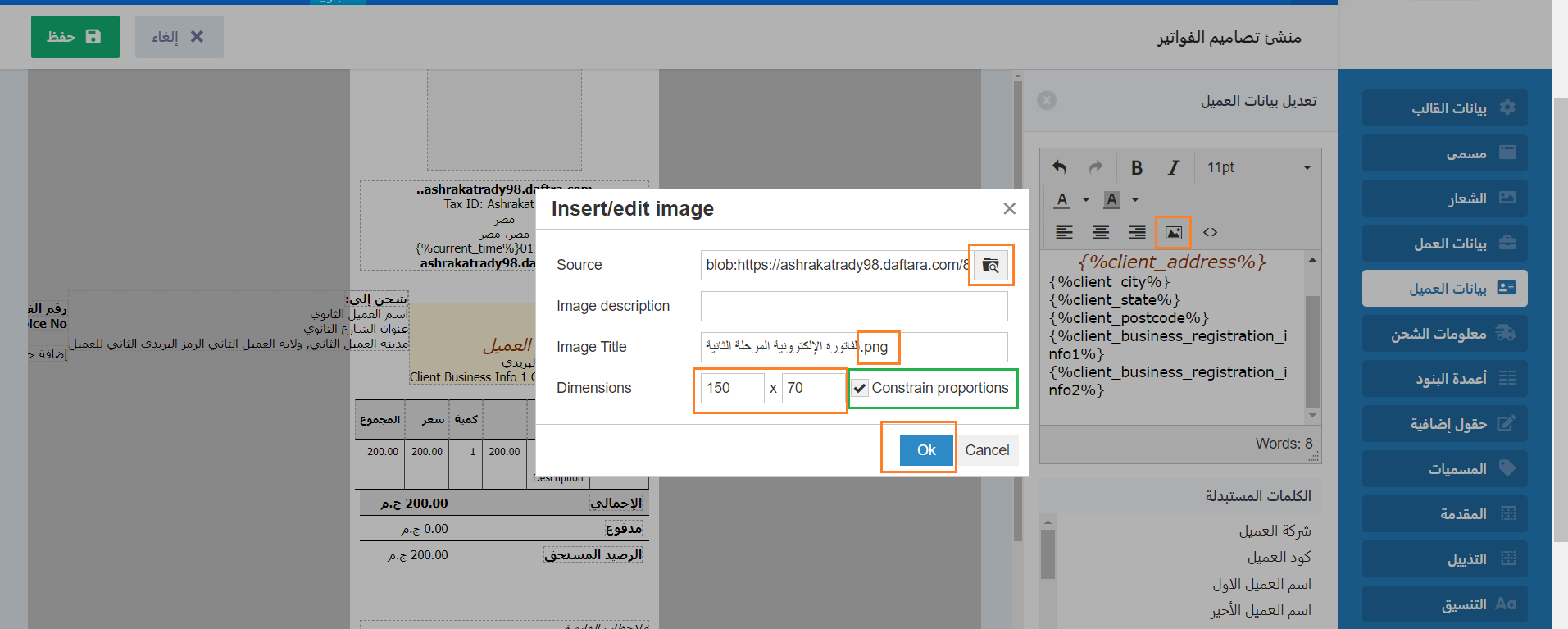
إن أردت إضافة صورة إلى قالب الفاتورة، اضغط على أداة إضافة الصور من أدوات التنسيق واختر الصورة المراد إظهارها في قالب الفاتورة من جهاز الكمبيوتر أو بلصق رابط الصورة واضبط حجمها ثم اضغط على زر “ok”.

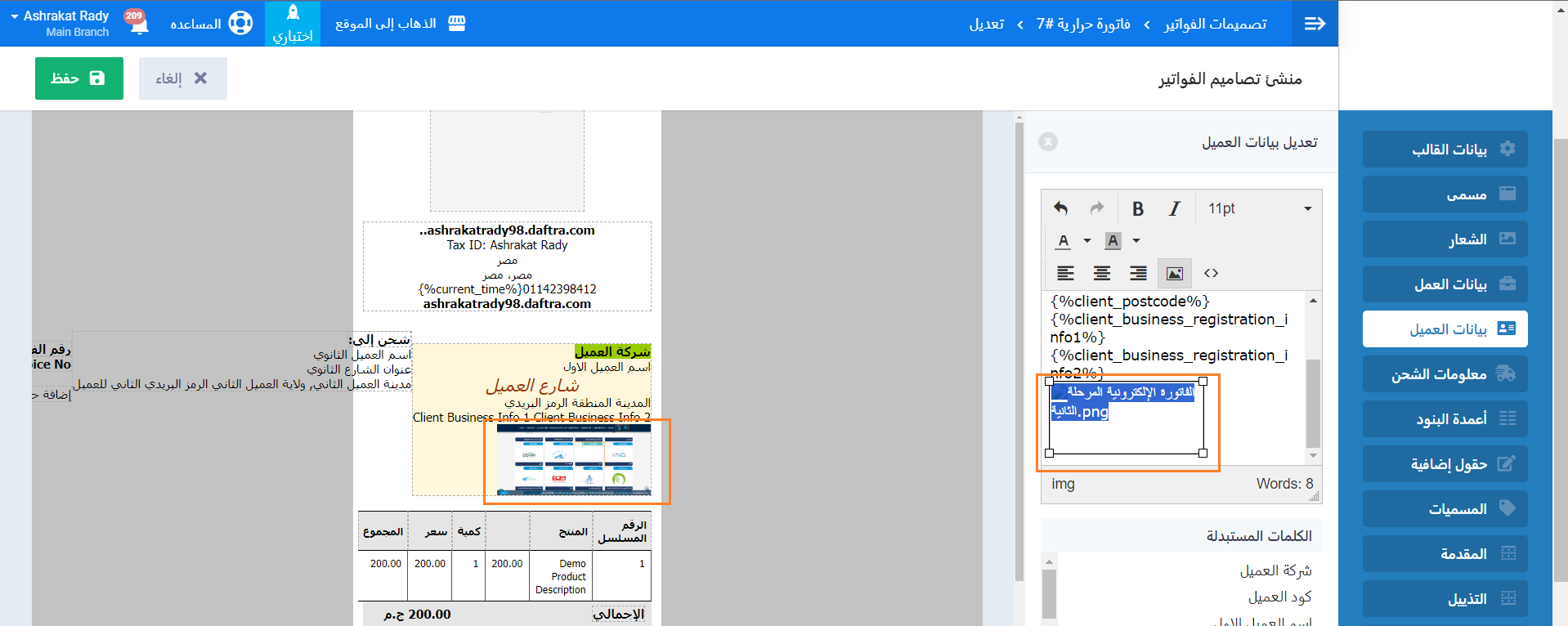
تظهر الصورة في القالب بعد إضافتها كالتالي، إذ يمكنك اختبار مدى مناسبة الحجم والموضع للشكل النهائي المراد وإعادة ضبطه حتى تصل للشكل المناسب.

تظهر المتغيرات والصور بالشكل التالي في الفاتورة، إذ تلاحظ تطابق التنسيق الظاهرة به لما تم ضبطه من خلال أدوات التنسيق.

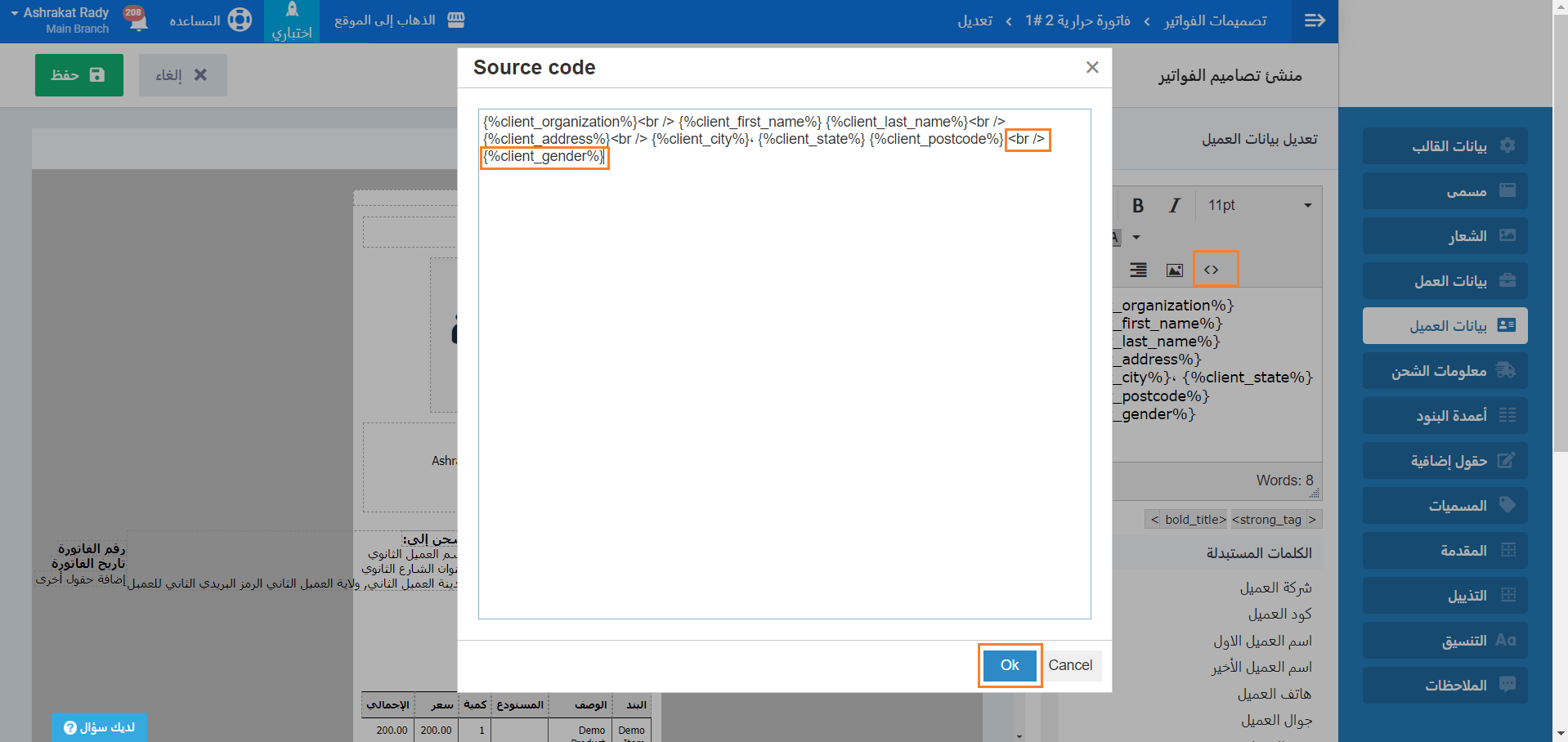
كما يمكنك التحكم في ترتيب المتغير أو طريقة عرضه وموضعه في قالب الفاتورة من خلال الأكواد، وهو ما يتيح لك تعديلات أكثر مرونة وسعة، اضغط على زر “مصدر الكود Source code” لتعديل الكود <>
وانسخ المتغير المراد والصقه في المكان الذي تختاره، حيث ستظهر المتغيرات بنفس ترتيب كتابتها في الكود.
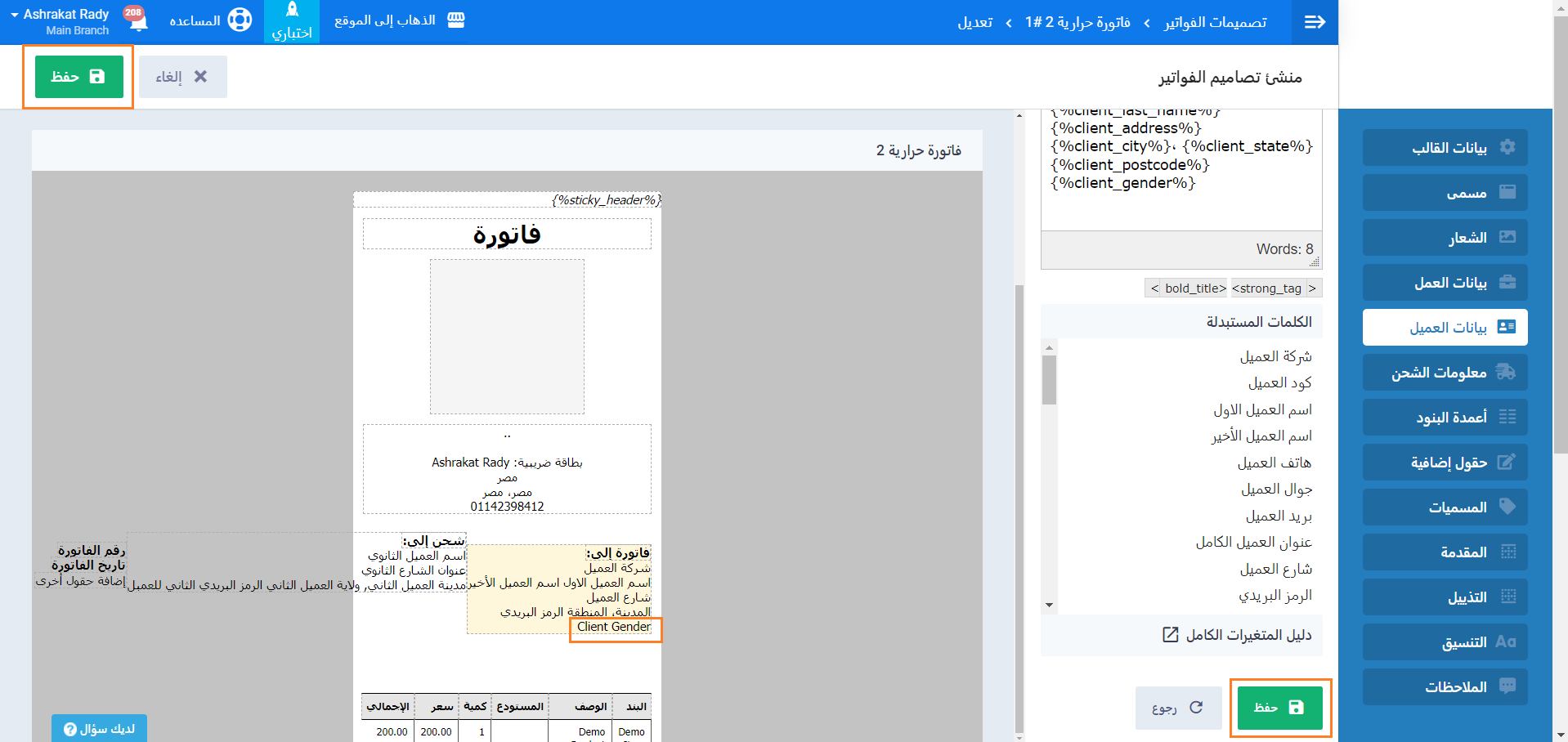
لاحظ في هذا المثال قمنا بنقل مكان المتغير الخاص بنوع العميل Client gender ليظهر كأخر المتغيرات الموجودة معه في نفس القسم في قالب الفاتورة.
واستخدمنا <br /> تاج ليظهر متغير نوع العميل في سطر مستقل عن المتغير السابق له.

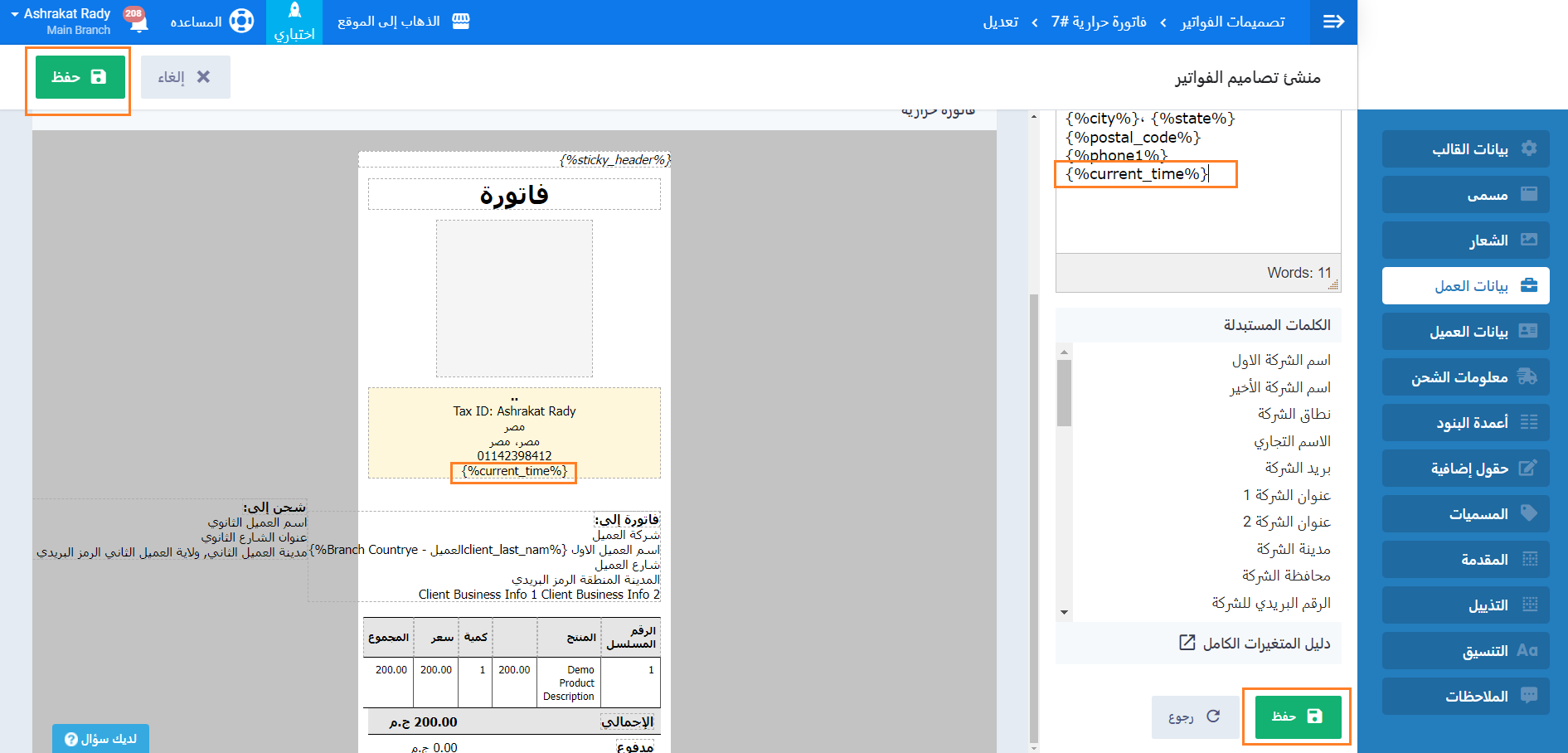
اضعط على زر “حفظ” أسفل قائمة “الكلمات المستبدلة” لحفظ التعديلات المتعلقة بهذا المتغير ثم اضغط على زر “حفظ” الخاص بقالب الفاتورة إن كنت انتهيت من كافة التعديلات المرادة على هذا القالب.

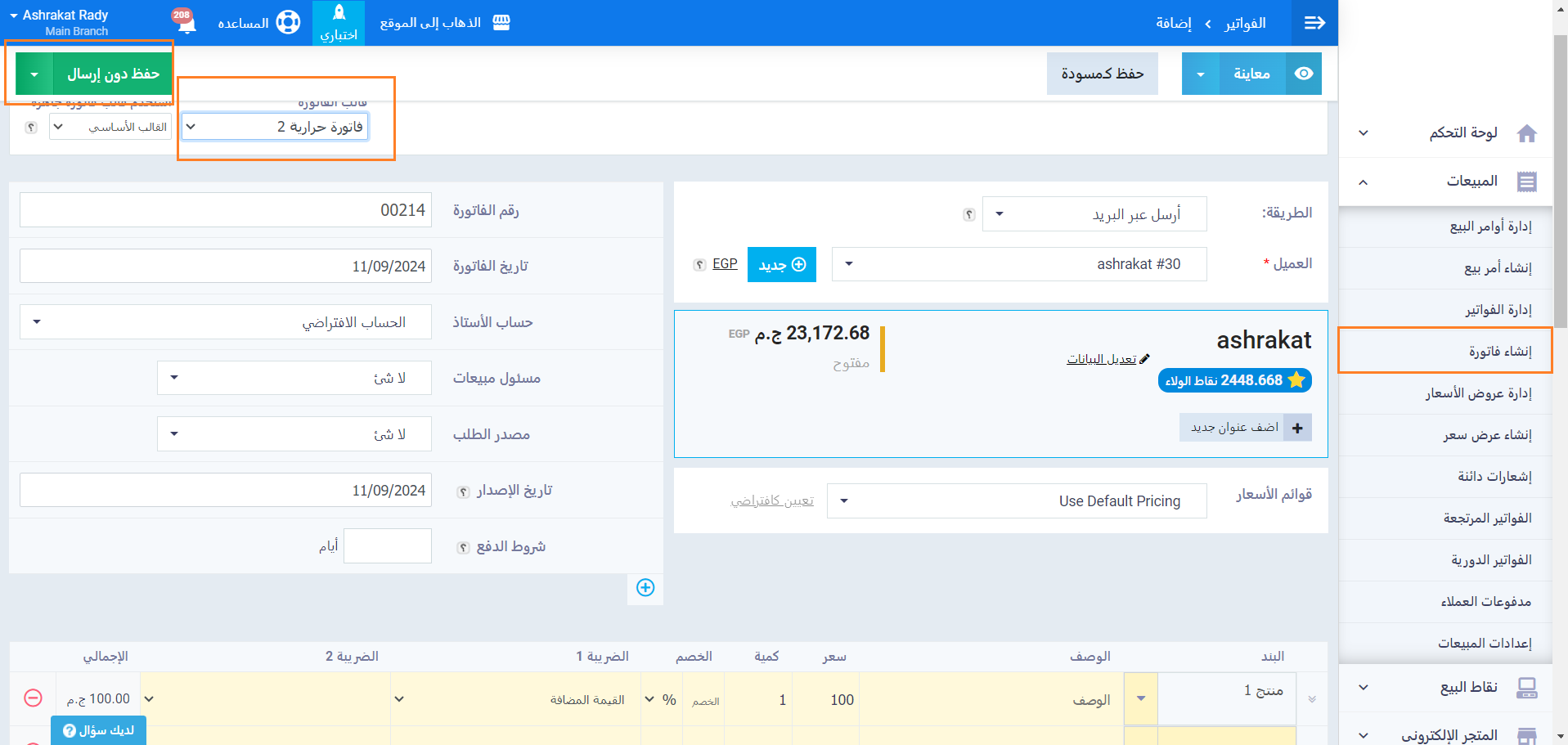
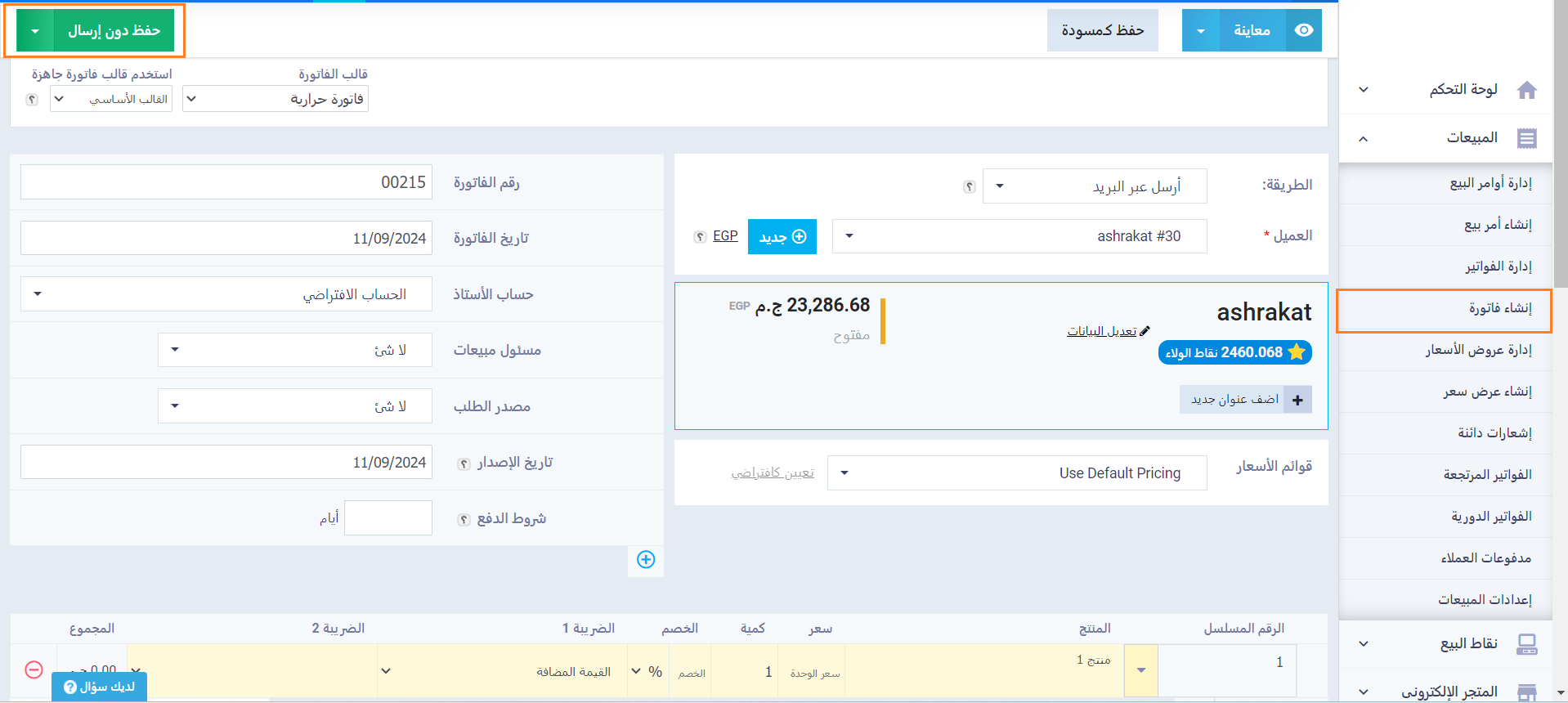
نذهب لإنشاء فاتورة ونستخدم نفس القالب الذي قمنا بتعديله.

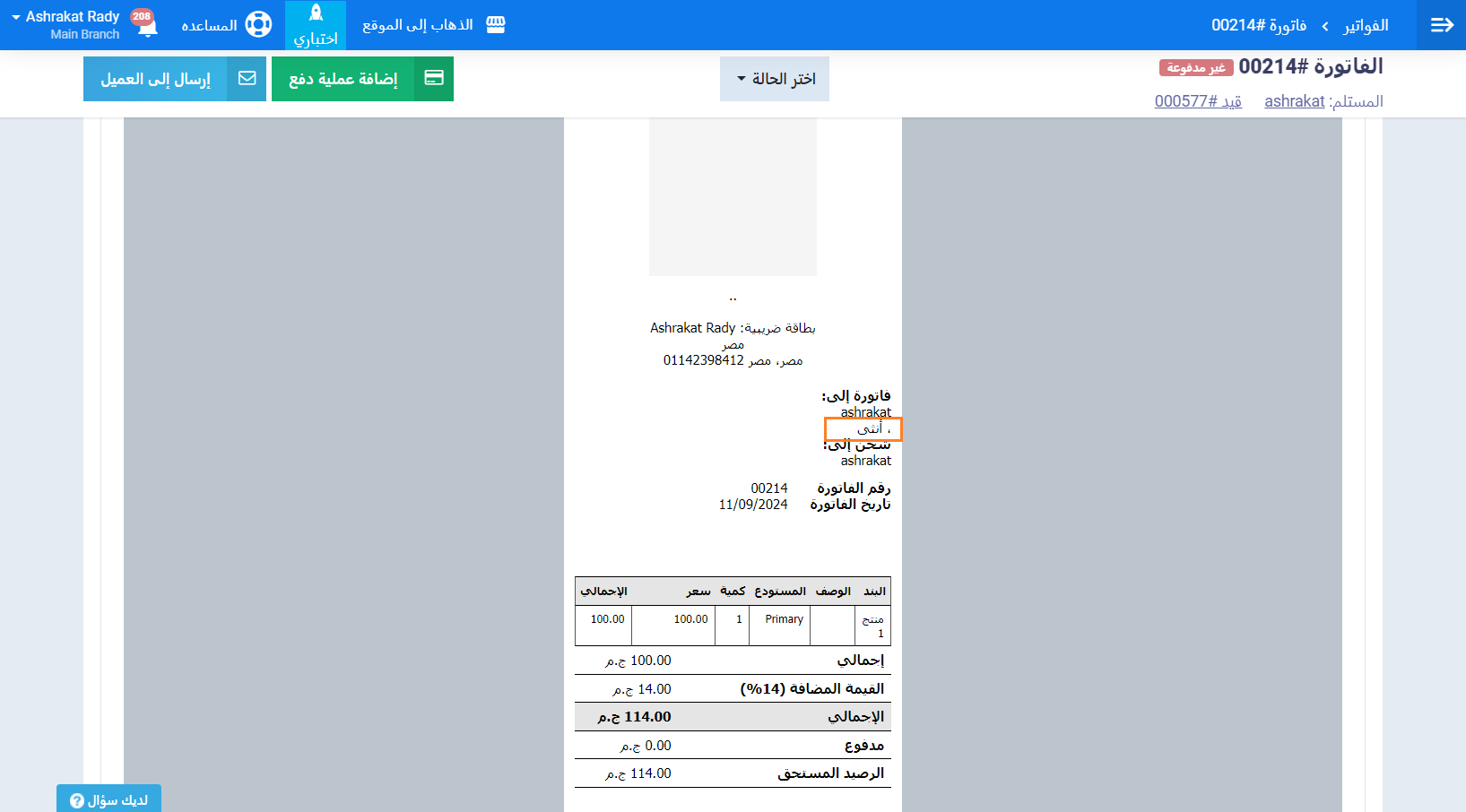
لنجد متغير “نوع العميل” قد تمت إضافته للفاتورة بعد حفظها في الموضع الذي قمنا باختياره.

إضافة متغير من دليل المتغيرات الكامل
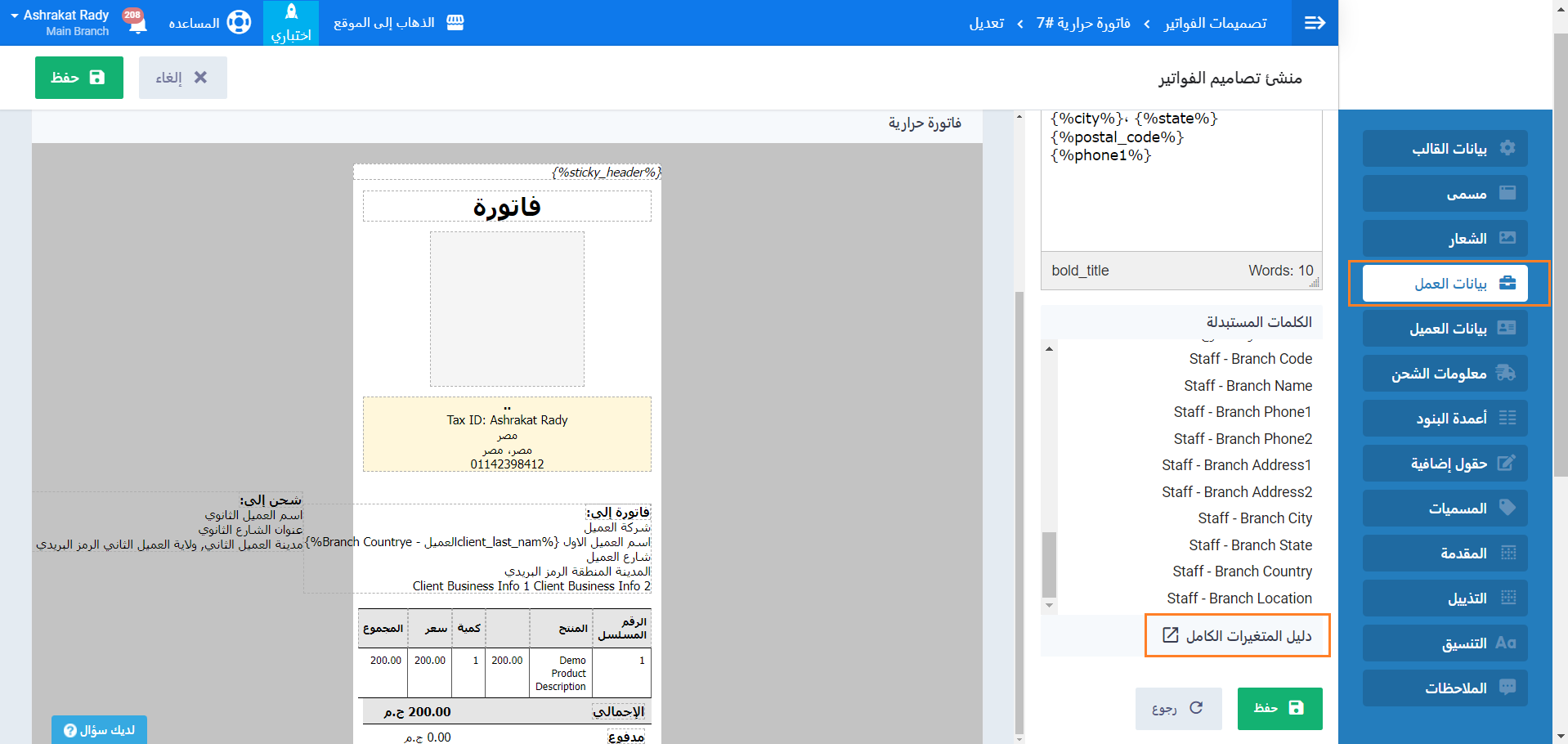
في حالة أردت إضافة متغير إلى قالب الفاتورة ولم تجده في قائمة “الكلمات المستبدلة” اضغط على “دليل المتغيرات الكامل” أسفل القائمة.

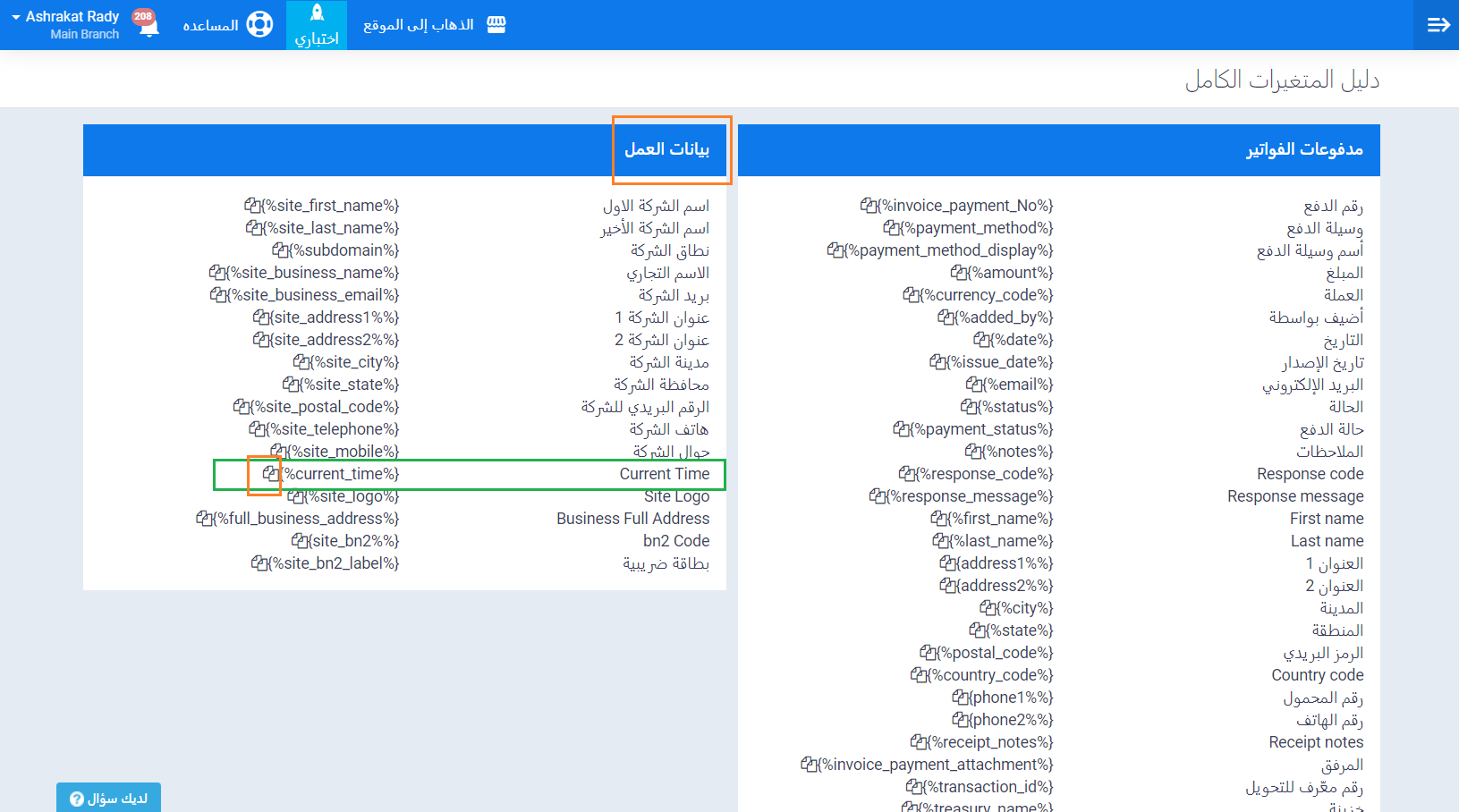
انسخ المتغير المراد من الدليل، وليكن متغير إظهار الوقت الحالي الخاص بتوقيت إنشاء الفاتورة.

عُد مرة أخرى إلى قالب الفاتورة والصق المتغير الذي نسخته في القسم المراد بالفاتورة، ويمكنك استخدام أدوات التنسيق للتحكم في مظهر المتغيرات، كما يمكنك التحكم في موضع المتغير من خلال <> مصدر الكود Source code كما فعلنا مع المتغير الخاص بقائمة “الكلمات المستبدلة”.

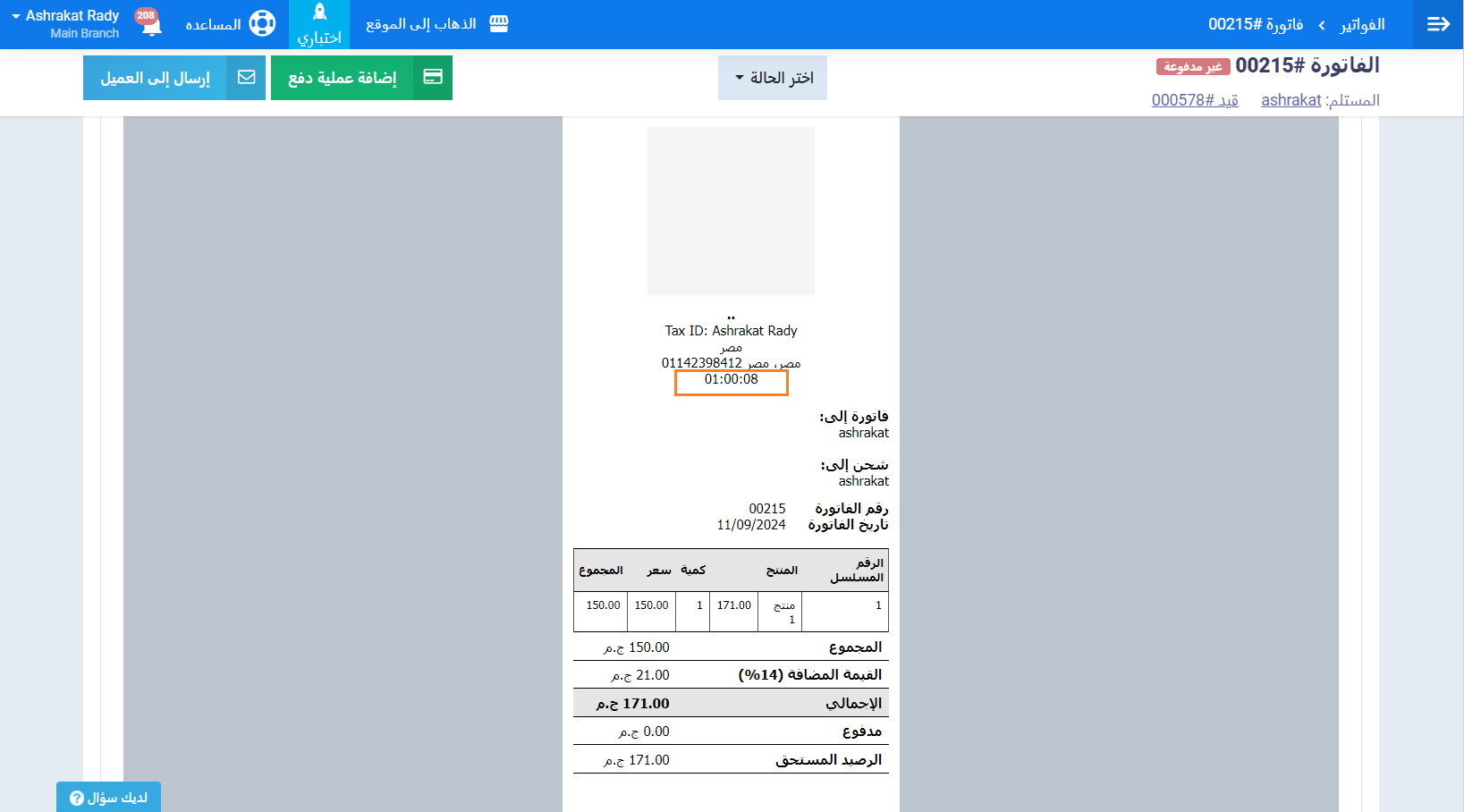
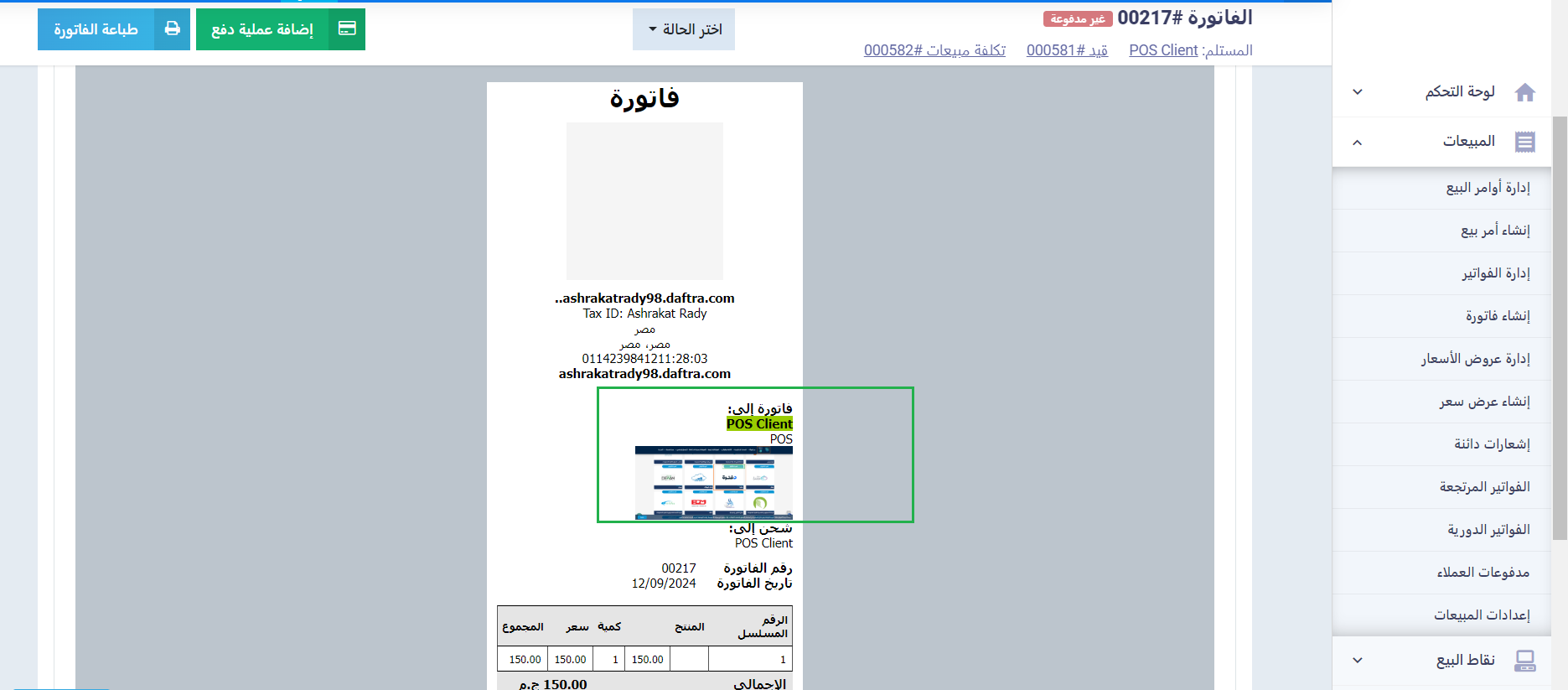
نذهب لإنشاء فاتورة ونختر قالب الفاتورة المراد.

لنجد متغير الوقت الحالي الذي أضفناه من “دليل المتغيرات الكامل” قد ظهر بعد حفظ الفاتورة.